Evaluation
module evaluation of major project
for my major project I wanted to do something that would be visual, usable, and informative and above all fun, my original idea for the final project was to design and make a table football game i.e. like Subbuteo and develop it for the iPhone as an application.
After already mocking the preliminary sketches of the application itself as researching Subbuteo on the iPhone and the research is all still nothing so I thought great, I'll go ahead and continue producing the work, until somebody on the course had found a game called tabletop football and it was exactly like Subbuteo, and we were told at the start of the final project if you're idea already existed then you could carry on and produce the project as long as you make it better, this was hard to do as we application for the iPhone tabletop football world was made by development company and was way beyond my skill capabilities.
So I went away and came up with a new idea I just recently bought the Beatles rock band on Xbox 360 and really fell in love with the visual aspect of the game, and for it would be a good idea to make something based around the Beatles, after researching online for websites the only website for the Beatles was the main website, due to copyright law the only other websites were a fan made and particularly good, the main website was not exactly what I thought it was going to be, it was a very visual, there was no way he could listen to the music, and thanks so much information it was hard finding your way around, so I started making a basic website HTML using CSS and some PHP PHP was can be used for audio and the images on the site I was can have a section where you could listen to music while browsing through many photographs of the Beatles, to be fair I hadn't really put much effort into this and when it came to presenting our work the tutors were not happy with the amount of effort I put in, and proposed that I re-evaluate my proposed final project, so on that night I sketched down on paper a rough idea of the new site that would produce, this new site would be highly visual using photo shop as that is what I'm good at, and put together in Flash CS4 for this I would have to learn action script three, granted I could have used action script 2, which we learnt in the first and second year, but the brief did state that the student needed to push themselves and try new things.
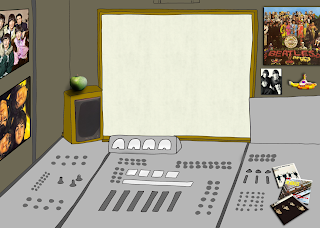
Originally the website was going to be set in Apple Studios recording room looking down on the Beatles and objects inside the room could be clickable which would reveal hidden information or play little animations, there was to be a audio section where you can listen to the music that was situated at the top of the stairs behind a door, a games section which again you have click a door to get to, but as I started developing this in Flash it didn't really stand out to me as being very Beatle-esque, so I reset the project and set it in 1968 which was the release of yellow submarine the animation which Disney produced and the Beatles star in, and using the high visual content from that film I could make a better website.
The main screen I would have had the Beatles standing in a high Street which was necessarily in Liverpool or anywhere for that matter, it was a fictional street which would have inside it iconic locations, memorable images and characters which any Beatles fan would recognise, in a fictional high Street I placed Apple Studios which is the famous building when the Beatles recorded and also did the gig on the roof, Abbey Road with the zebra crossing, which itself is a very iconic image related with the Beatles anybody who thinks that the Beatles often thinks of Abbey Road, you would have the Beatles themselves in the high Street, I didn't want make the high Street to cluttered because I do my draw attention away from the characters themselves, the way I designed the street was to be as if you were there yourself standing on the other side of the street looking across at the Beatles, as I have never done anything like this in Flash before it was ever going to pay off or I was going to feel really badly.
1. problem-solving and methods of working
the first problem I encountered was finding the right code for action script 3 to apply to the stage the ability to have a first person perspective view I found a tutorial which loosely helped with the situation, I learnt about X and Y axis, the X axis was left to right and the Y axis was up and down, to begin with I applied both these axis to the main stage area in Flash and after playing around with the code it didn't seem right having the ability to lock up and down, it looks nice but wasn't practical because the images shift, and I couldn't find any reason why they were doing that, so I kept the stage moving on the X axis, and applied different variables in speed to each image giving the illusion of perspective, and to my astonishment it paid off quite well.
For pepper land which words a section on the site I used the same code for the high Street but had to play around with it as there were more images in pepper land i.e. hills, trees, clouds, and characters etc and again in the changing variables in speed so that it looked real, from a perspective view .
Audio in the site was a problem as the code that I knew for action script 2 was now obsolete in action script three so a lot of searching on the Internet was involved to find the answer, in a way it worked, I found a way to stop audio from playing when he came out of sections of the site, but in doing so also stops audio from playing when you return to the main area. This was one problem that really never got fixed, no matter how hard I tried I couldn't seem to find the code to fix it, but the audio still works in the other sections of the site.
2. How a product works
the product works using Flash CS4, using action script 3 and was made so that it gave the impression you were actually in the site, so when you mouse moves the screen moves as if the mouse was your eyes, to do this I use this code and applied it to the main screen.
stage.removeEventListener(MouseEvent.MOUSE_MOVE, moveStage);
}
//var
var mousePrevX=0;
var mouseCurX=0;
var mousePrevY= 0
var mouseCurY = 0
var currentApple:Number=0;
stage.addEventListener(MouseEvent.MOUSE_MOVE, moveStage);
rightPost_mc.mouseChildren = false
rightPost_mc.mouseEnabled = false
leftPost_mc.mouseChildren = false
leftPost_mc.mouseEnabled = false
function moveStage(e:MouseEvent):void {
mouseCurX=mouseX;
mouseCurY=mouseY
//X
appleStudios_mc.x += ((mouseCurX - mousePrevX)/2.5)*-1;
abbeyRoad_mc.x += ((mouseCurX - mousePrevX)/5)*-1;
//postBox_mc.x += ((mouseCurX - mousePrevX)/3)*-1;
leftPost_mc.x += ((mouseCurX - mousePrevX)/.5)*-1;
rightPost_mc.x += ((mouseCurX - mousePrevX)/.5)*-1;
mousePrevX = mouseCurX;
mousePrevY = mouseCurY;
}
this code allowed me to give the illusion of perspective and was not pleasant to work with.
3.testing and feedback
the general impression I got from people once they had been on the website, was that they were very impressed with the visual aspect which is great because that's what I set out to do something that catches the eye something that impresses people and something people enjoy looking at, the majority of people tested my site, once questioned they never really said anything about lack of this or that and genuinely quite like the experience they got from visiting, even though they never really said anything about lack of content or games which was originally what I set out to do, games etc, I still felt it could have been a lot better had it had games in the website, but due to time left to work on the project to get it finished within the deadline I had to scrap the game element side of the site as the main site had taken me longer than expected and had I started on the games I wouldn't have been finished for the handing date.
I do propose to add more things to it in the future, also to have more informational content by the time we have a degree show, because that was another thing that I didn't have time to apply to the site before handing in the project.
4.evaluation and appraisal
4.1 self appraisal
I think for the best part of my project it went quite well it was only as the handing in date drew nearer it became apparent to me I wasn't going to be able to achieve all that I had hoped to achieve, even though there is that I am very pleased with what I managed to produce, what I have learned during my time on this project, learning new skills, facing new problems and overcoming which I believe will help greatly in future years, the only regret I have is not having my later idea first hand having the full allotted time given to me at the start of the project, had I had this idea first I believe that the finished article would have been a lot better.
4.2 improvements
the improvements I would like to make given more time, within the audio section of my site I would have liked one section where you play music rather than four separate buttons for four separate songs, I would have liked to play, pause, stop, forward and rewind also volume bar would have been good.
Another improvement I would have made is to have the games in pepper land section, just that little something to give it that extra kick, maybe also a guestbook where users could leave comments about this site on their favour aspects on their worst.
4.3 future scope
the future of the project is hard to say really, I would like to see it fully complete how I intended it to look, with everything working, it would've been nice to get recognition from the actual Beatles website, maybe even give them the idea of doing something similar, or even just endorsement from them and think to the Beatles main site, but that is wishful thinking.
I do plan to come back to this project even though it's finished and handed in, I plan on coming back and making the improvements as and when my skills with Flash allow me to do so, over the course of the project, I can safely say that I have become somewhat of a Beatles fan, before the project had obviously heard of the Beatles and knew they were never really asked myself as a fan of theirs, but thanks to this project I found myself listening to endless number of Beatles tracks and have even bought a poster to go on my wall at home, I believe this newfound love of the Beatles will spur me on to come back to this project at some point and complete all the improvements which are stated in my evaluation.
Appendices.
Beatles Website
This website is being created, as part fulfillment of a BA HONS Degree at the hull school of art and design.

Friday, 21 May 2010
Wednesday, 5 May 2010
Adding little things
just adding things to the site now to give it more muscle, because so fare for the ammount of work gone into it theres not much really for a user to do, this is due to time issues, so im adding first off , moving blue meanies in pepperland section, bouncig ball in the main screen i want the ability to click on each beatle and have info come up about that selected beatle, i am adding butterflys in pepperland too and also going to try and figure out how to have the blue glove as your mouse pointer in pepperland , i have found may tutorials on the subject but many of them go 10 feet over my head. but ill do my best.
Sunday, 2 May 2010
Beatles are back in the studio

after making a band image of the beatles in adobe illustrator, i imported it into flash and played with the bone tool to have the heads and hands and instruments move intime with the music of the recording studio.
the effect works really well, and the slight movements from the guitar hilts and head bobbles from ringo really make this page stand out.
Thursday, 29 April 2010
cars now have sound!!!
managed to sort out the car sound problem, before the cars would pass by the screen with no sound , but now i have them hit a mark and the sound plays , took me a while but i figured it out, i created two sounds in adobe soundbooth , on of a normal car passing by and other with the radio on playing a beatles song. which works really well. there not on a random timer but the uneven times that the cars reapear give the impression of random.
Wednesday, 28 April 2010
Troubles with audio
having troubles with the audio at the moment, the sound from stage 1 seems to play over the other sounds in stage 2 and 3, so i added a stopall code to it and that seemed to have worked till i realised it wouldnt play at all, if the user came out of stage 2 or 3 the sound on the stage 1 would stop all together.
Monday, 26 April 2010
Audio in the studio.
Added audio today not quite what i wanted but its taken me the best part of the day to get it to work, ive added four buttons with four songs, the idea being the beatles are in the studio and have either just finished recording or about to start and you can check the songs they just made.the page gives you the feeling of being the sound man. along with the pictures of the beatles and other iconic images it really makes you feel nostalgic.
Sunday, 25 April 2010
Audio section




The audio section of the site was originally to be the original main section until I had to late idea to change it think I was very wise in my decision as adding audio is not as easy as it seems, at this point I have noticed that the size of my file is getting extraordinarily large so in order to cut down on file size I have some audio files playing from an external file, for this I had to search tutorials on how to do it because it never done it before I always embedded my music into the website.
Subscribe to:
Comments (Atom)